Button
type
status
date
slug
tags
summary
category
password
icon
一开始用截图工具截的图,普遍尺寸偏大、体积偏大,所以我们上传到网站或社交媒体之前,一般都需要缩减图片尺寸、大小,否则会导致网页加载、图片上传速度慢,影响用户体验,降低网站排名等
因此,既想要图片尺寸小,体积小,又想它几乎和原图一样清晰,是处理网站图片的常见需求
如果你经常处理图片,会发现 Png 图片用工具将尺寸变小后,大小变化上没有 jpg 图片那么明显
这时候你可能会将 Png 图片直接改个后缀改成 jpg,然后再用工具将尺寸变小。这也是我经常干的
题外话: 直接改后缀名并没有将 Png 图片真正变成 jpg 格式,反之亦然。特别是将 jpg 重命名为 png 后想让它像原生 png 那样抠图后有透明背景,你会发现行不通。这时就需要先用专业工具将 jpg 真正转为 png,再进行后续操作
Png 是无损压缩,jpg 是有损压缩。如果仔细观察,前者尺寸变小后,图像质量变化很小。相对地, Jpg 格式随着尺寸变小的程度,图片质量会急剧下降
那,有没有什么办法既能像 Png 图片那样在缩小图片尺寸后保证图片质量,又能像 Jpg 图片那样大幅降低图片体积呢?
有,TinyPng,看这个名字就知道人家有多专业了

TinyPng 能做到在不缩小图片尺寸的情况下极大减小 Png 图片体积,同时结合 Png 无损压缩的特性,压缩过程中图像质量几乎没有损失
使用很简单,只需将图片拖进图片上传区域,网站就会自动开始处理图片,等处理完就能下载。如果你第一次处理完感觉不够小,可以叠加处理几次,我试过,同一张图片处理三遍,质量并没有明显变化
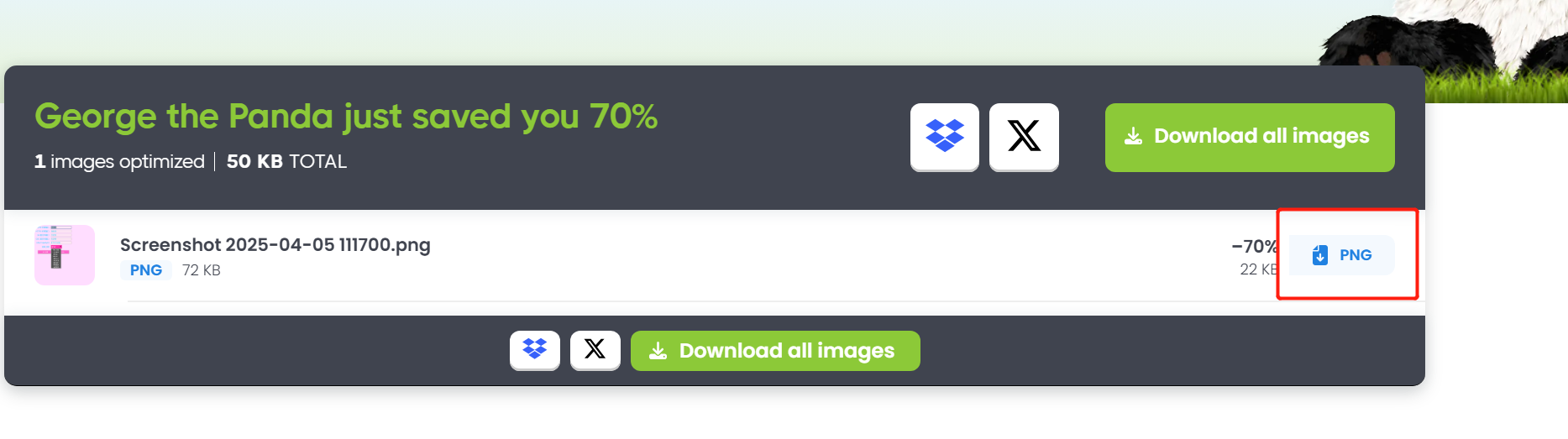
下载时要注意,如果你只处理一两张图片,可以直接点击图片旁边“Png”按钮,会下载对应的单张图片

如果点击上方"Download all images",即使是一张图片也会下载为一个压缩包,需要解压才能看到图片,这适合于处理大量图片的场景
TinyPng 支持每次处理不超过 20 张图片,每张图片不超过 5MB,超出需要付费
当然,其实在缩小图片尺寸时,只要不缩太小,jpg 格式缩减后的质量也能接受
如果你的业务对图片质量要求很高,使用 Png 格式才是王道,这时 TinyPng 是缩小尺寸、体积,同时保证质量的不二之选
最后,我自己做了一个工具,用于批量缩减图片尺寸、大小,用于处理我自己网站上的图片,感兴趣的小伙伴可以看看:
- 作者:文雅的疯狂
- 链接:https://www.aiexplorernote.com//article/tinypng
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。







.png?table=block&id=238d1f9c-c2a3-8081-83e0-d5850e13cea2&t=238d1f9c-c2a3-8081-83e0-d5850e13cea2)
